STORY TOKEN
StoryToken is a social platform where crowdfunding meets with crypto, it is available for Web and mobile. Here, $STORY is a crypto currency utility token. It is bought by advertisers and donors to fund stories. These tokens are distributed to the app users. Simply by using the app, users receive tokens to donate to the stories they support.
THE PROBLEM
STORY as described on the whitepaper provides a social platform for people to share 60secs short video about something or someone who is deserving of some community support or a project that fascinates us. Here donations are made in $STORY tokens and $STORY is a utility token on the Binance Smart Chain used to fund stories. The concept here is to build a 'social-based gofundme' for crypto and the assignment is to make it usable despite the ambiguity that surrounds the blockchain space.
You can read the Storytoken whitepaper here
STORY as a social platform merges crowdfunding + blockchain + charity, hence my work here followed an iterative design path that focuses primarily on users and their needs in each phase of the design process. As the founding Product designer of this Project, one would have thought that storytoken is just llike some random crowdfunding product people build however what makes story unique is that the founders envision STORY to become a household name for helping and rewarding the people around us via Blockchain, inspired by love and support for one another.
HIGH LEVEL TIMELINE
MAKE OF THE TEAM
METHODS USED
6 months
In a team of 20+, I was the Product Designer for this project and i built solutions for ths project from concept to launch.
User Interviews, Affinity Map, User Persona, User Flow, Site Map, Problem Statement, Sketching & Design Workshop, Prototyping & Iterating.
TOOLS
Paper Sketching, Figma, Adobe Photoshop, illustrator FlowMapp.
OUTCOME
Product outcome has increased drastically wih over 4K+ active users from the community. The StoryToken project can be downloaded on Playstore and can also be accessed on the web.
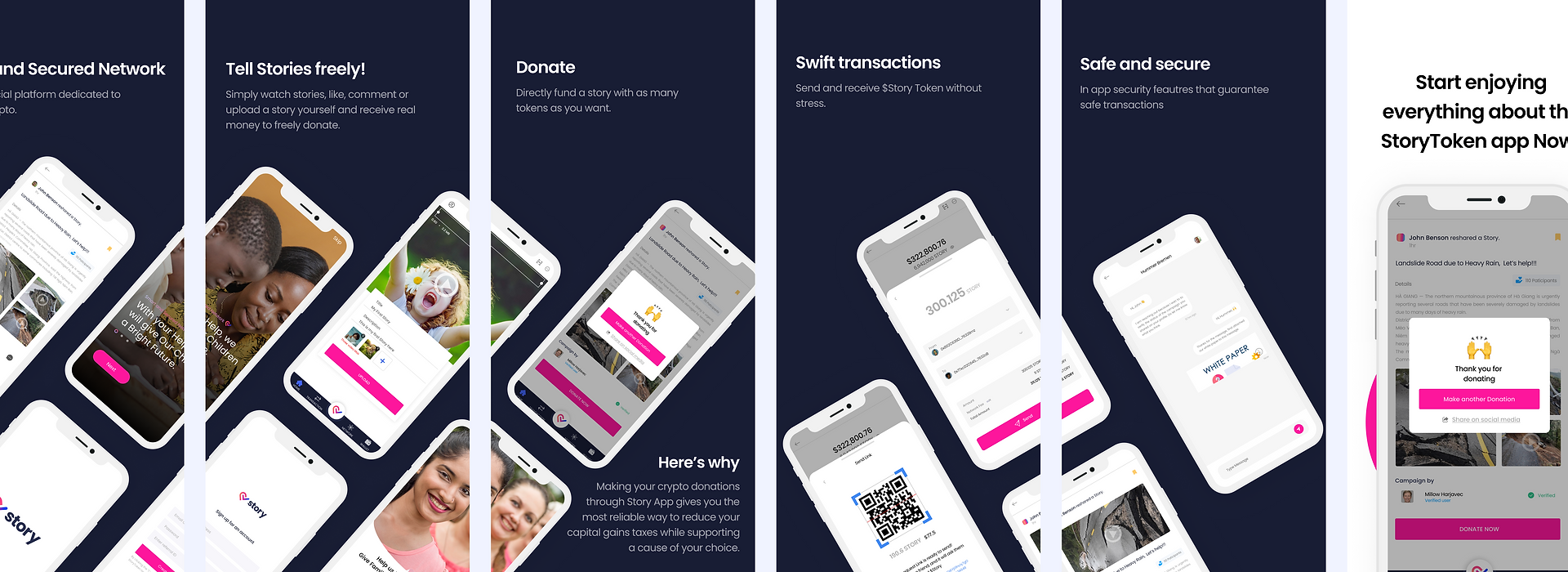
The Story Token Mobile App
.png)
CONCEPT

At first I had to take the product requirements and specification from the whitepaper, noting product expectations and ticking off excesses.
Upon research I found out that there are similar products in the market which has over 80% functionality same as what we are building at StoryToken, hence the question of pitching the product's unique selling point became a serious concern during this product design stage.
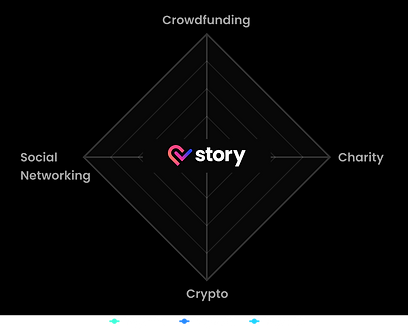
Story brings Charity, Social Networking, Crypto and Crowdfunding together.
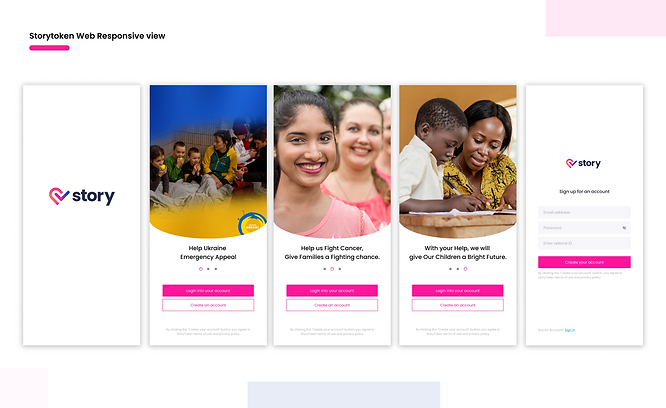
Web Version


BREAKING DOWN THE PROCESS
Due to the ambiguity that currently surround the Blockchain and Crypto space, i wanted to see how far I can be able to bring the STORY token dream to life as conveyed in the smart contract WhitePaper.
For this project I decided to try out something quite unusual ... I worked solely with user feedback to understand, build and develop best practices in order to accurately attack the problems that exist with precision.
What I mean from what I just said is that all my first prototype/wireframes were designed solely from the normal concept of product design that I have, I designed screens (both lo-fi and hi-fi) for mobile and web by just looking out for screen samples of similar products and that of our competitors, hence i launched directly into designing hi-fi and lo-fi screens.
My plan for this product is not to create something new from scratch but build on already existing concepts and convention by taking note of market trends and things our users are already used to in this space.. then subsequently conduct usability testing and user interviews which I would use in the product by translating insights gotten into concepts, filtering off excesses and then taking note of conventional trends to avoid/integrate.
The endpoint here is to keep Iterating outcomes and incorporating user research and user testing outcomes on those designs to get a 'Hybrid + user friendly' final product.
Quess` what?
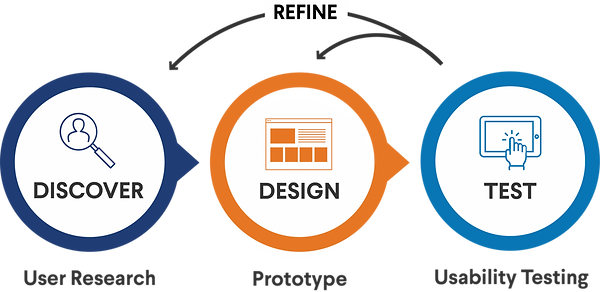
This is basically what my process in this project looked like;

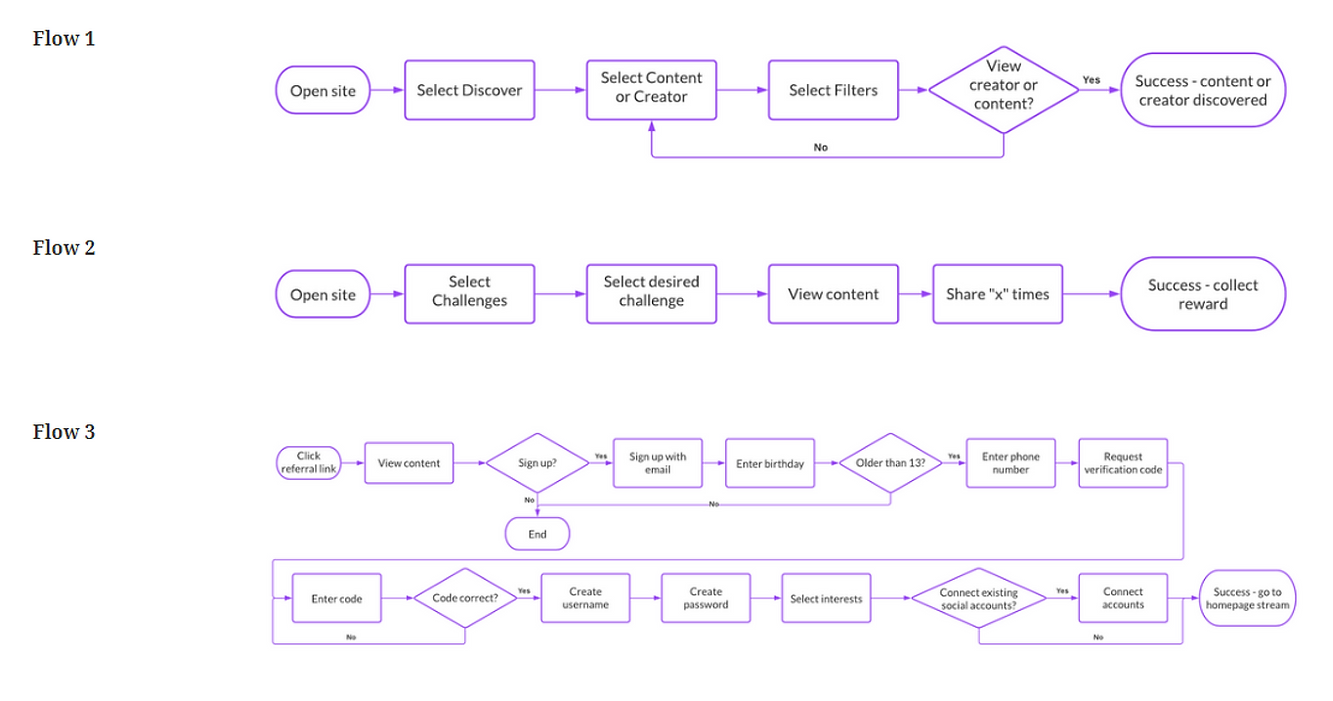
USER JOURNEY
I created three user flows based on common tasks that the target user/fan would do on the site which includes:
1. Posting/Sharing Stories
2. Donating/Sending $STORY
3. Buying/Staking $STORY
.png)
TITLE OF THE CALLOUT BLOCK
PROTOTYPE AND LESSONS LEARNED
The Blockchain space is fast growing with thousands of use cases, I learnt through this project that Product designers like myself have a lot of work to do especially with regards User research at this critical stage of the industry where lots of ambiguit needs to be sorted out.
lots of things unfolding.
